맥 웹 브라우저에서 html 소스 열기
윈도에서 맥으로 넘어왔을 때 여러 번 당황했는데 그중 하나가 html 소스 보는 법이었다.
크롬에서는 페이지 소스 코드를 확인할 수 있게 지원해 주는데 사파리는 옵션에서 설정해야 하는 것을 몰랐었다.
사파리에서 소스코드를 보기위한 두 가지 방법에 대해 알아보겠습니다.
사파리 브라우저 개발자 모드 추가
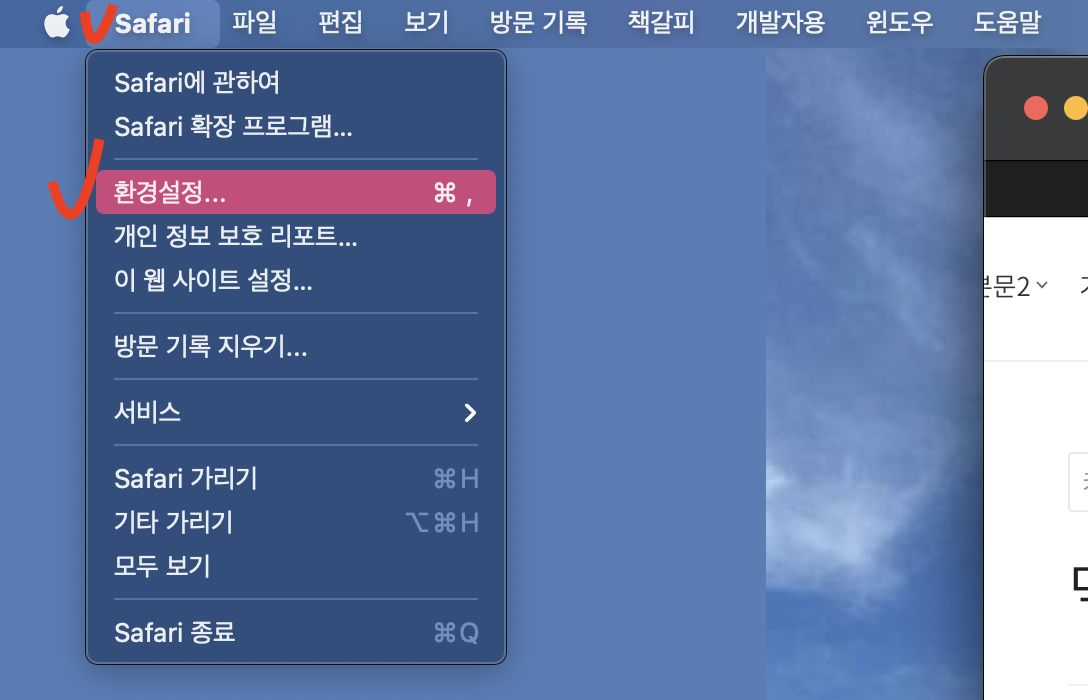
1) 사파리를 여시고 왼쪽 상단에 Safari > 환경설정을 클릭합니다.
사파리 환경설정 단축키: command + ,

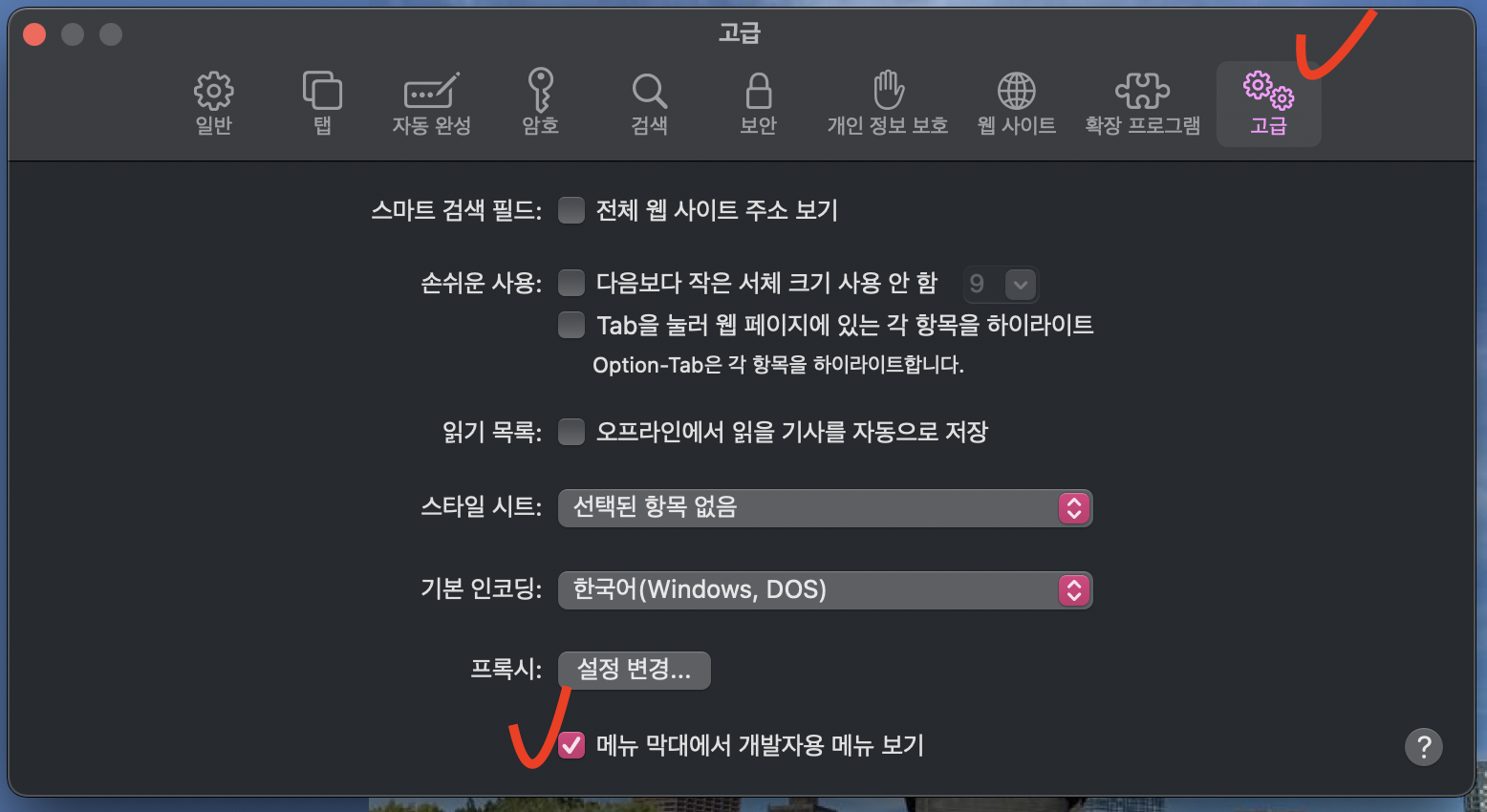
2) 고급 모드 클릭
고급 탭 클릭 후 하단에 매뉴 막대에서 개발자용 메뉴 보기를 클릭해 줍니다.

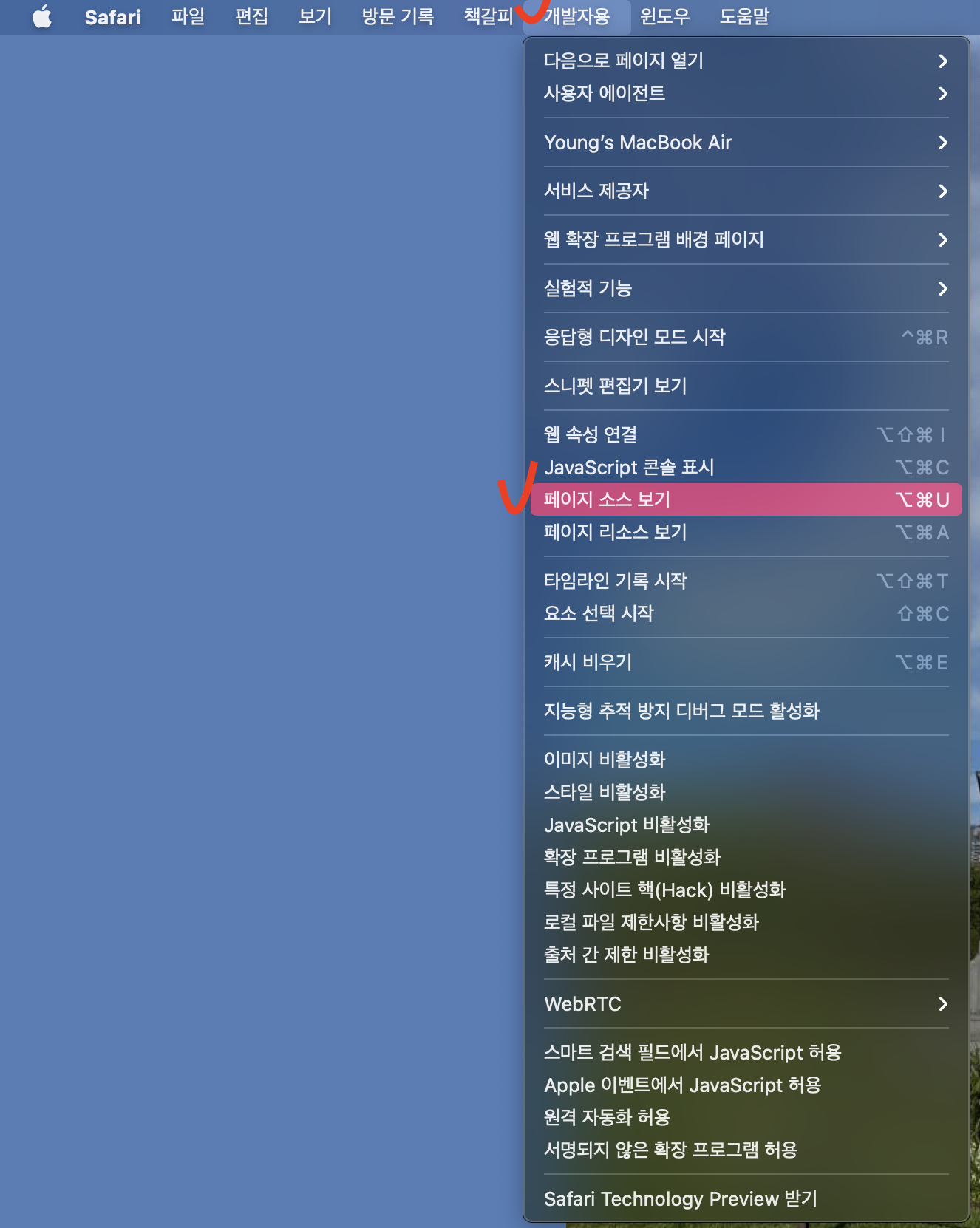
3) 상단의 개발자용 탭 클릭
중간 부분에 페이지 소스보기를 누르면 사파리에 html 소스 창이 나옵니다.
단축키: option + command + u

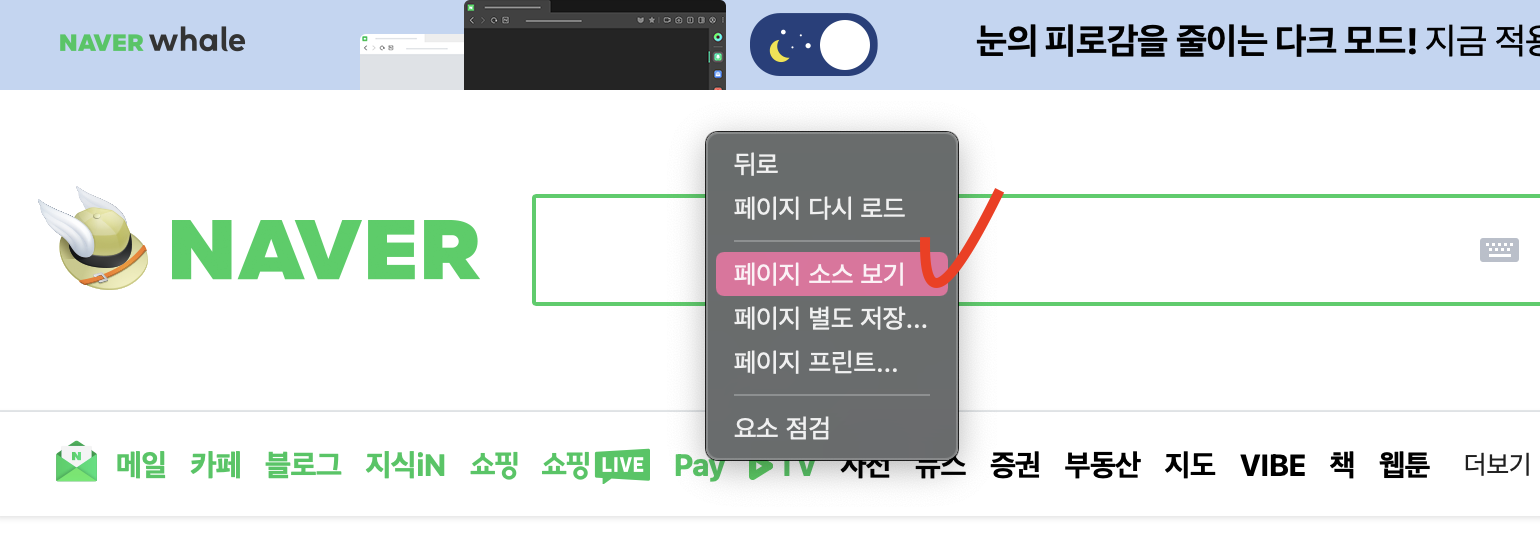
마우스 우측 버튼으로 페이지 소스 보기
두번째 방법은 웹사이트 공백을 마우스 우클릭 하시면 페이지 소스 보기 버튼을 클릭합니다.
바로 소스 창이 뜨는 것을 확인하실 수 있습니다.

한번 설정해 놓거나 단축키를 알면 간단하게 소스를 확인할 수 있습니다.
'세상 모든 리뷰 > IT' 카테고리의 다른 글
| 맥북 에어 M1 스크린샷 단축키 (0) | 2021.10.17 |
|---|---|
| 애플워치 SE 40mm 언박싱, 가격, 구성품 (0) | 2021.01.15 |
| 맥북 에어 M1 기본 설정 간단하게 하기 (1) (0) | 2021.01.14 |
| 맥북 에어 M1 언박싱 (스펙 & 가격) (0) | 2021.01.12 |
| 아이패드 프로 4세대 11인치 언박싱 (스펙 & 가격) (0) | 2021.01.11 |



